
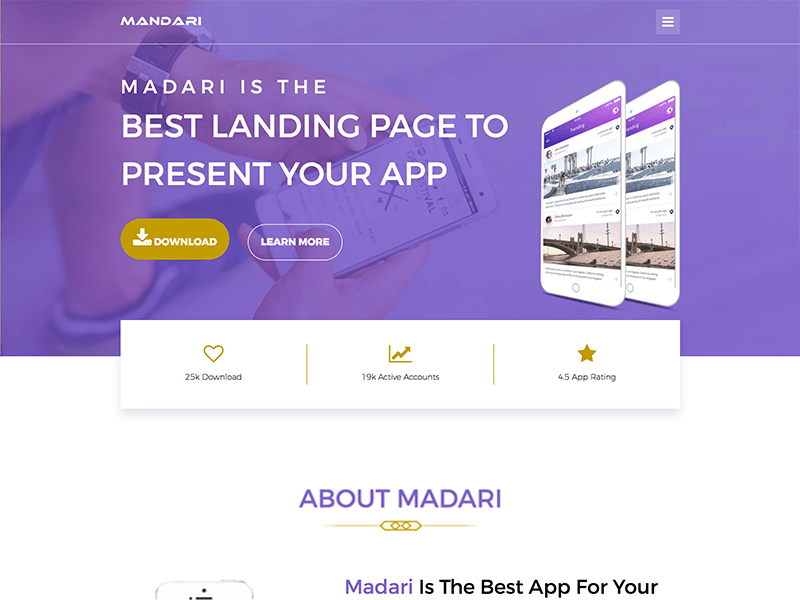
Best landing page to present your app.

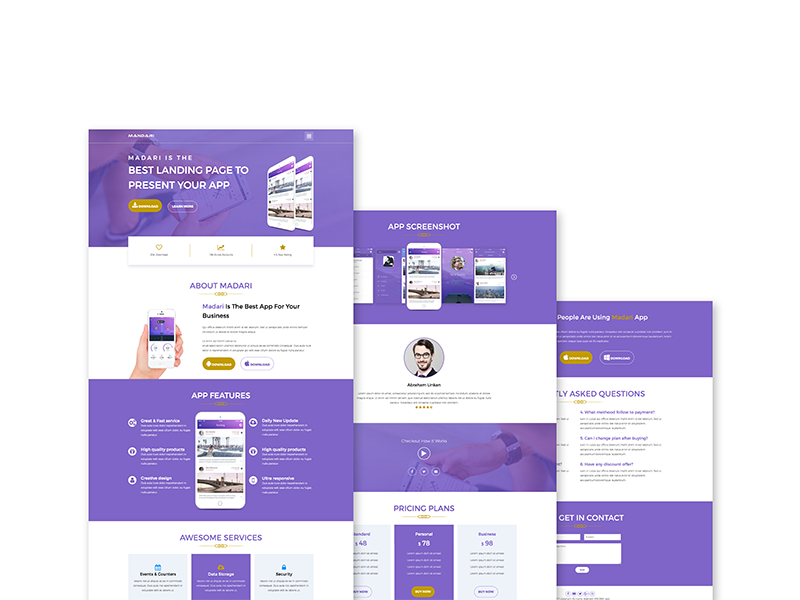
Coded the webpage from a designer's UI design. A striking resemblance, am I right? I treated the design as a template so that it can be used with any app. The design was made as a concept for an informative and slick app landing page. The purpose, to provide information regarding an app. The call-to-action is downloading the app so a lot of download buttons are strategically placed throughout the page.
Frontend Development
Ibrahim Emran
2017


In the PSD the background image has a color overlay on it. Getting it to do the same in css was a challenge. Using a modified version of the image would be a quick solution but I want the site's code to be easily reusable. As a landing page template if a color aside from purple was chosen then the image would have to be remade in Photoshop. I placed the original image as the background and figure out how to apply a color overlay with css. The idea of developing it like a template was also why I created the project in scss. By setting the colors up as variables changing the site's color scheme could be easy.
One element I added to the page giving it my own touch while not straying far from the design was the navigation menu. I added an animation with a full-screen transparent overlay. This was built using css and javascript. The mock-up didn't include a navigation so I decided to make the call. I believed this type of menu fit well with the hamburger menu and page design. When the hamburger menu is clicked a delightful micro-moment is experienced when the three bars turn into an 'X'. The symbol of an “X” also help to show users how to navigate away from the menu.
Another achievement was the site's responsive aspects. The PSD I was given showed responsiveness by scaling down the design to tablet and mobile with the elements and placements STILL remaining intact. Nothing in the design changed, the elements just scaled smaller. While in actuality this would result in an unusable product, especially on mobile. I ended up creating my own responsive version.

Frontend Development
Responsiveness
Search Engine Optimization
Entire coding of site
Use semantic classnames
Alphabetized CSS
No use of !important
Reduced style redundancies
Utilize git
SCSS
Flexbox
Html5
CSS selectors
CSS linter
Atom
The provided PSD