

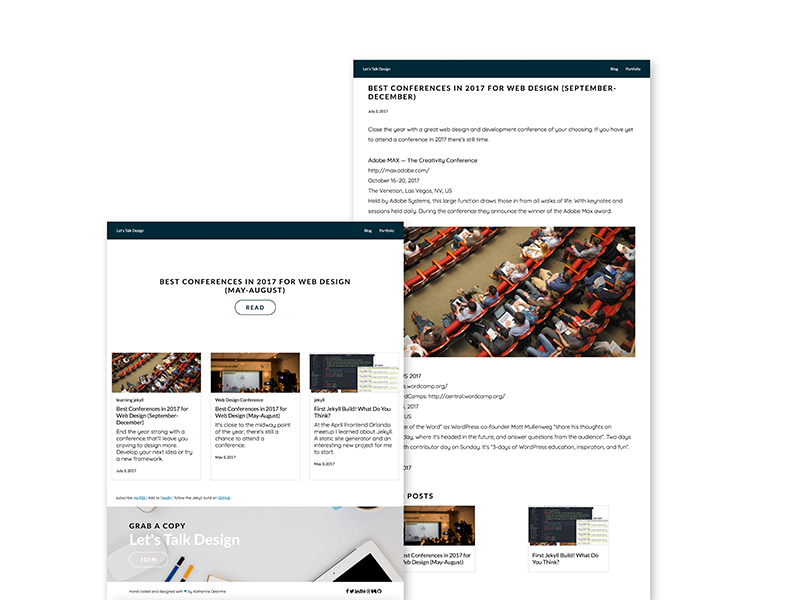
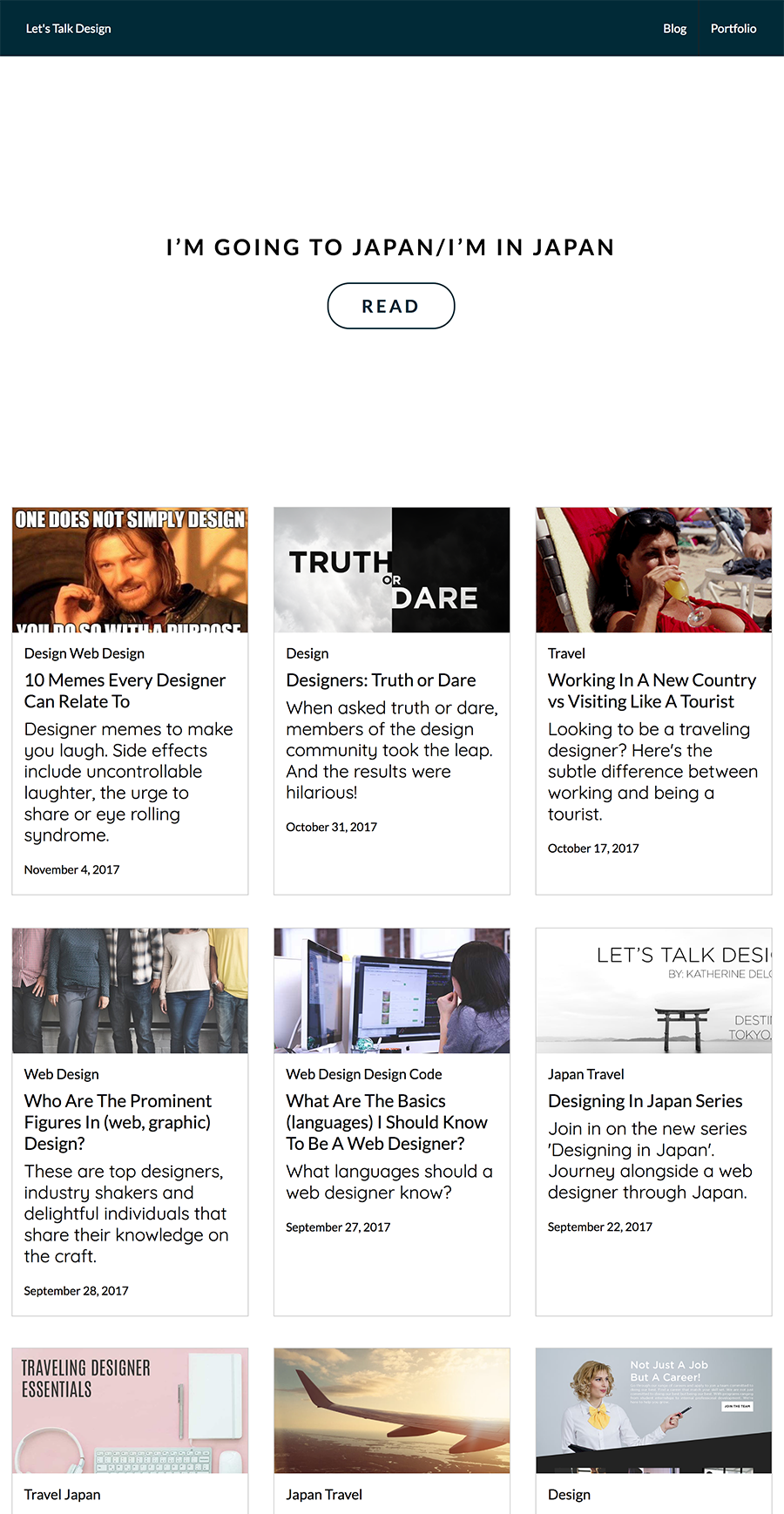
Create a lightweight blog for a developer. Creating a blog site with the static site generator Jekyll. Content is the focus of the blog's development. Most CMS have many add-ons that affect page speed and performance. The idea was to design and develop a blog where the post would be the focus avoiding the need for any heavy plugins.
Web Design + Development
Katdelorme
2017

My main obstacles were learning Jekyll and utilizing RubyGems. I learned that Jekyll takes templating languages (.md, .scss, etc.) runs it through an engine and spits out html, css and js. Because of this, I would be using Markdown and Liquid for the first time. Another obstacle I faced was that any add-ons and functions I needed I would have to build. Unlike the thousands of plugins made for CMS like WordPress, I wouldn't have a plugin library to lean on.
I attended a Frontend Orlando meetup called “Static Site Generators with Brian Rinaldi”. There I learned the breakdown on static site generators and Jekyll. I also used Jekyll's documentation as a reference guide. Carefully going through each step for installation. There were also a lot of tears and it took quite a bit of patience. And of course, Google was a useful resource.

Installing the necessary RubyGems and additional installs to get Jekyll to run was troublesome. Also unforeseen laptop issues and using sudo. Properly setting up the config file. Writing in Liquid was different. Having a background in JS and PHP helped with knowing conditionals and more. Using the markup a new experience. Lesson Learned: Don't let difficulty get to you. Take a break and return with a clearer head.
I wanted content to be the focus of this blog. Removing all the bells and whistles and the page speed lag that comes with adding bells and whistles. Lesson Learned: With the focus being content, the content better be good. Creating blog posts will take time.

Project owner
UI/UX Design
Learining Jekyll, Markdown and Liquid
Entire coding of site
Featured post
Related posts
Social media sharing feature
Facebook commenting
Page link copied on click